ハイタイ!フリーランスWEBデザイナーをしている山城です。まだまだ新人の域を出ませんが、プログラミングスキルとデザインセンスの向上を図るために、日々自分のポートフォリオサイト(https://yamashiro75.com/)を更新しています。
今回、ポートフォリオサイトに新しく自作のお問い合わせフォームの機能を実装してみたので、記念にコードを書き残しておこうと思います。
Bootstrapとは
そもそもBootstrap(ブートストラップ)とは、WEBサイトやWEBアプリケーションを効率よく開発するためのフロントエンドWebアプリケーションフレームワークです。
より分かりやすく言うと、メニューやボタン、フォーム、アコーディオンなど、WEBサイトでよく必要とされる機能を簡単なコードを記述するだけで実装できちゃうというものです!
ヘッダーメニューやアコーディオンなどはHTMLとCSS、JavaScriptとたくさんのコードを記述しなければ綺麗に実装することができませんが、Bootstrapを使えば基本的にはHTMLのコードを記述するだけで標準的な機能を付けることが可能です。レスポンシブデザインにも対応しているので、WEB制作にかかる時間を大幅に短縮することができます!
私は普段、クライアント様から特に注文がない場合、このBootstrapを使ってサイトを作っています。ポートフォリオサイトでも多く利用していますが、今までお問い合わせフォームはノーコードの作成ツールを利用して導入していました。
今では無料で利用できるフォーム作成ツールはたくさんありますが、それらはデザインのカスタマイズ性が低く、どうしてもサイトのテーマデザインと調和させるのが難しいんですよね…
「いつかサイトのデザインに合わせてオリジナルのフォームを設置したい!」と思い続け、最近ある程度PHPのカスタマイズについて理解してきたので、今回ようやく実行することができました。
お問い合わせフォームのコードを公開!
今回作ったお問い合わせフォームは、前述したようにBootstrapのフォームを使用しています。
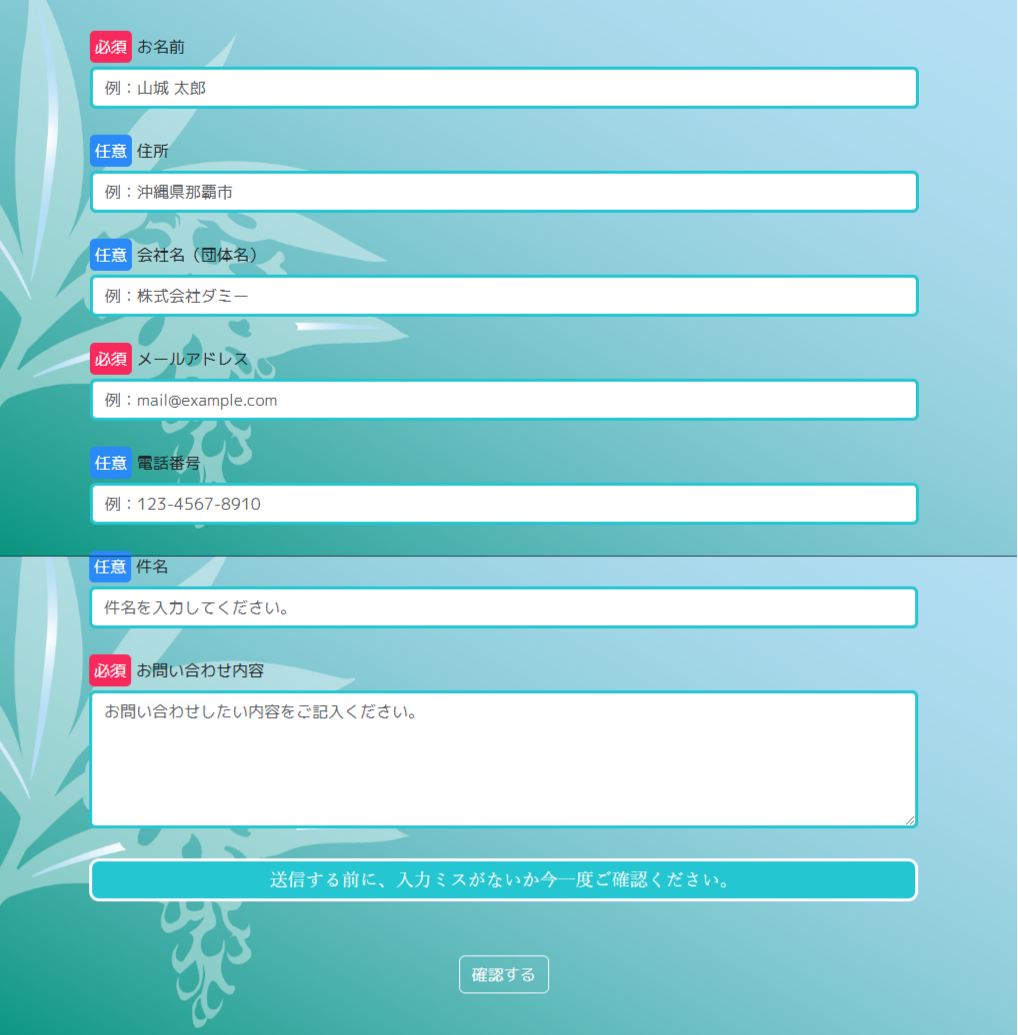
実際のお問い合わせフォーム

上からお名前(必須)、住所、会社名(団体名)、メールアドレス、電話番号、件名、お問い合わせ内容とスタンダードでシンプルなフォームです。下の方にスクロールすると内容確認をお願いするテキストが表示され、その下に確認ボタンを設置しています。
HTML
<section>
<form method="post" action="../my-portfolio0516/php/mail.php">
<div>
<label for="formGroupExampleInput"><span>必須</span>お名前 </label>
<input type="text" name="お名前" id="formGroupExampleInput" placeholder="例:山城 太郎" required
aria-required="true">
</div>
<div>
<label for="formGroupExampleInput2"><span>任意</span>住所 </label>
<input type="text" name="住所" id="formGroupExampleInput2" placeholder="例:沖縄県那覇市">
</div>
<div>
<label for="formGroupExampleInput3"><span>任意</span>会社名(団体名)</label>
<input type="text" name="会社名" id="formGroupExampleInput2" placeholder="例:株式会社ダミー">
</div>
<div>
<label for="formGroupExampleInput4"><span>必須</span>メールアドレス</label>
<input type="text" name="Email" id="formGroupExampleInput2" placeholder="例:mail@example.com" required
aria-required="true">
</div>
<div>
<label for="formGroupExampleInput5"><span>任意</span>電話番号</label>
<input type="text" name="電話番号" id="formGroupExampleInput2" placeholder="例:123-4567-8910">
</div>
<div>
<label for="formGroupExampleInput6"><span>任意</span>件名</label>
<input type="text" name="件名" id="formGroupExampleInput2" placeholder="件名を入力してください。">
</div>
<div>
<label for="formGroupExampleInput7"><span>必須</span>お問い合わせ内容</label>
<textarea name="メッセージ" rows="5" placeholder="お問い合わせしたい内容をご記入ください。" required
aria-required="true"></textarea>
</div>
<p>送信する前に、入力ミスがないか今一度ご確認ください。</p>
<div>
<button type="submit">確認する</button>
</div>
</form>
</section>※補足※
- <form>のactionにはこのフォームに入力された情報を処理するPHPファイルを指定します。
- 入力必須項目にはrequired属性を追加します。
SASS(SCSS)
.contactform {
padding: 60px 20px;
background: url(../image/sample.png);
background-size: cover;
background-attachment: fixed;
background-position: bottom left;
font-family: "M PLUS 1p", sans-serif;
.mb-3,
.mb-4 {
margin: 30px 0;
}
input,
textarea {
border: solid 3px #23c6d1;
}
.required {
background: #f82a5d;
color: #fff;
border-radius: 5px;
margin-right: 5px;
padding: 5px;
}
.any {
background: #2a8af8;
color: #fff;
border-radius: 5px;
margin-right: 5px;
padding: 5px;
}
p {
text-align: center;
font-size: clamp(0.938rem, 0.803rem + 0.67vw, 1.125rem);
font-family: "Zen Antique Soft", serif;
}
.submit {
margin: 30px 0;
background: #23c6d1;
padding: 5px;
border: solid 3px #fff;
border-radius: 10px;
text-align: center;
font-size: clamp(0.938rem, 0.803rem + 0.67vw, 1.125rem);
font-family: "Zen Antique Soft", serif;
color: #fff;
}
}※補足※
- 確認ボタンのデザインはBoorstrapで指定しています。
PHPの記述が苦手な人には、
「PHP工房」のメールフォームがオススメ!
私のように複雑なPHPコードの記述が苦手という方には、PHPプログラム配布サイト「PHP工房」さんが配布している多機能メールフォームがオススメです!
私はフリー(無料)版を使用させていただいていますが、確認画面や自動送信メールなど基本的な機能が備わっています。
さいごに
今回、ポートフォリオサイトに自作のお問い合わせフォームを設置することに挑戦しました。Bootstrapやフリーのメールフォームを活用したおかげで、意外とシンプルなコード記述で実現することができて良かったです!
この記事が私と同じようにお問い合わせフォームを作りたいという方のお役に立てれば嬉しいです。











コメント