お久しぶりです。WebデザイナーのYamashiro_75(やましろ_なご)です。
6月の投稿で報告した、Webサイトのシンプルなレイアウト集が完成しました。今日はそのサイトについて紹介させていただきます。
タイトル:WEBサイト シンプルなレイアウト

サイトのURL:https://yamashiro75.com/layout_sample/
タイトルの通り、Webサイトにおける基本的、かつ汎用性の高いレイアウトをまとめたページになっています。あくまでPC用に作られたていますが、レスポンシブ(スマホ)にも対応しています。
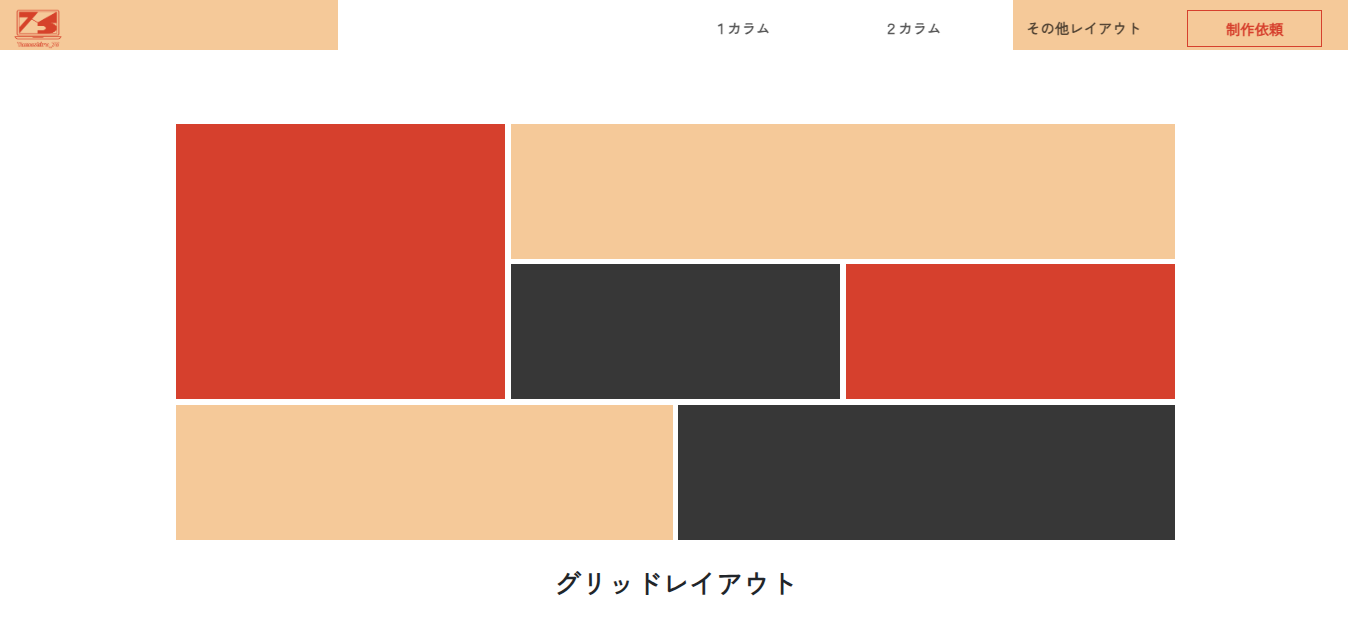
最初は1カラムのレイアウトから始まり、下にスクロールしていくと2カラム、3カラム…と段々複雑で要素が多くなります。
レイアウト集なので、画像や映像は一切なし、最低限のテキストと動きのみで構成されています。なので、レイアウトを考える際に目を惑わす要素をできるだけ排除された作りになっているのが特徴です。
タイトルの通り、Webサイトにおける基本的、かつ汎用性の高いレイアウトをまとめたページになっています。あくまでPC用に作られたていますが、レスポンシブ(スマホ)にも対応しています。
最初は1カラムのレイアウトから始まり、下にスクロールしていくと2カラム、3カラム…と段々複雑で要素が多くなります。
レイアウト集なので、画像や映像は一切なし、最低限のテキストと動きのみで構成されています。なので、レイアウトを考える際に目を惑わす要素をできるだけ排除された作りになっているのが特徴です。


ヘッダーのメニューに拘りました!
サイトを上下に何度も周遊することを想定して、ヘッダーのグローバルナビゲーション(メニュー)を常に画面上端に固定しています。
それだけでなく、トップ画面から下にスクロールを始めると、メニューの背景が徐々に透明になる仕様になっています。それによって、メニューが画面の上部を常に遮ることがないようにしています。
作りはシンプルですが、閲覧者が快適にサイトを見られるように細かなアニメーションを付けた拘りのナビゲーションです。
今後も更新・追加していきます。
今はシンプルで簡単に作れるレイアウトをまとめたページです。今後も別のレイアウトがあれば随時追加していく予定です。
興味があればぜひご覧ください!










コメント